SVGモーフィングでjs/css無しアニメーション-モーショングラフィックス講座

SVGモーフィングとはベクターデータで作成された複数の図形を流動的に変化させるアニメーションです。
webデザインで使用すると背景アニメーションやローディングアニメーション、内容強調などで効果的に表現できます。
しかも実装はcssやjsを使用せずタグ内でアニメーションの設定をするだけです。
アニメーションするSVG画像を作成する
まずアニメーションするベクターデータを作成します。
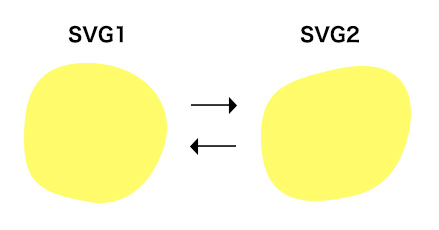
今回はわかりやすくSVG1とSVG2として流体シェイプ を2種類作って2点間をモーフィングさせます。

※流体シェイプはillustratorで正円のアンカーとハンドルを適宜変更することで簡単に作成できます。
できた図形を別名保存でファイルの種類をSVGに設定し、保存ボタンを押します。その後のSVGオプション画面が開くのでSVGコードボタンを押します。
パス情報をアニメーションで使用しますので今回の2図形文用意します。

SVGを動かしてみる
pathタグとanimateタグのvaluesに上記のパス情報を使用します。
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="300" viewBox="0 0 200 200">
<path fill="#000000" d="M170,110c-15,46.5-47,60-74,55c-45.9-8.5-65-16.3-65-63s13-76,63-76C148,26,184.3,65.6,170,110z">
<animate
attributeName="d"
dur="2s"
repeatCount="indefinite"
values="M170,110c-15,46.5-47,60-74,55c-45.9-8.5-65-16.3-65-63s13-76,63-76C148,26,184.3,65.6,170,110z; M170,110c-15,46.5-46.8,51.2-74,55c-50,7-70-16.3-70-63s24.3-55.8,73-67C173,18,184.3,65.6,170,110z;
M170,110c-15,46.5-47,60-74,55c-45.9-8.5-65-16.3-65-63s13-76,63-76C148,26,184.3,65.6,170,110z"/>
<animate
attributeName="fill"
dur="2s"
repeatCount="indefinite"
values="#2cff85;
#1eb287;
#2cff85;"/>
</path>
</svg><animate attributeName="d"で形状を、<animate attributeName="fill"で色を変化させてます。都度 <animate>を設定します。
attributeName アニメーションの対象となる属性名 dur アニメーションする時間 repeatCount アニメーションがリピートする回数。indefiniteだと無限 values attributeNameに対する値。dならばパス、fillならばカラー16進数 calcMode 値の変化。discrete(急激に)linear(一定に)など