初心者が陥りやすいWebデザインのブラッシュアップポイントまとめました。

今回はデザインのブラッシュアップについて初心者デザイナーさんが陥りやすいデザインの改善点を記録します。
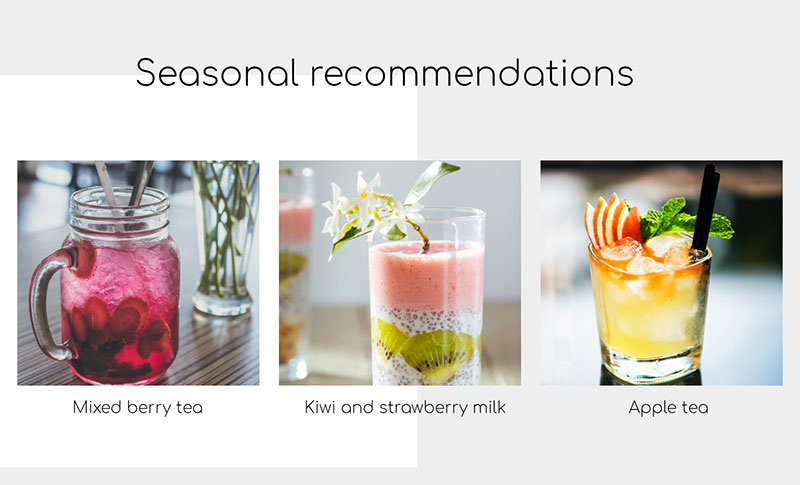
カフェのピックアップメニュー部分をお題としてみます。
クライアントの要望に沿ったという前提で ザインをブラッシュアップしていきます。
要素は見出しタイトル、メニュー写真、メニュー名のみです。
デザインブラッシュアップ用の架空のメニューになります。
「もうこれ以上動かせない。。何も浮かばない。。発展しない。。」というときに参考になれば幸いです。
※デザインをする上での基本的なこともつづってますが自分特有のやり方などありのまま記録してます。
ブラッシュアップ前はこうだった
以下がなんの変哲もない元デザインになります。

まずこのデザインからどんなイメージ をユーザに与えたいのかをゴールとします。
健康的でおいしそう、暑い日に飲みたいなど、、簡単でよいので一度決めてみます。
今回のゴールは「もう少し夏っぽく前向きに」にします。
配色の見直しをしよう
今のところ印象もうすく脳内ですぐ埋もれそうなイメージなのと商品の魅力(おいしいアピール)が伝わってこないので写真やロゴなどのすでに変えられない色を軸として配色を見直します。
よく使っていた配色ツールがこちらです。
配色ツールを使って最終的にはいつも調整しています。
Color Hex - ColorHexa.com

飲食系なので寒色メインにならないようにしつつメニュー写真と合う色を選びました。
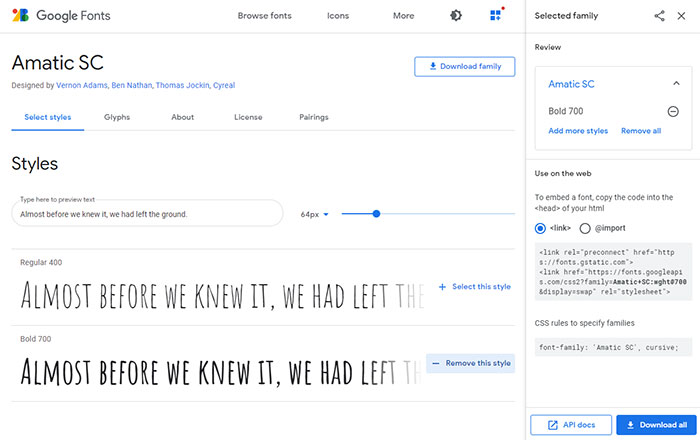
フォントはかなり重要
特に見出しはフォントでかなり印象が変わるのでフォントの見直しは必ずしています。
可読性とおしゃれを兼ね備えたもの、サイトの印象にあわせて、などなど考えて探しています。
フォントはやはり手っ取り早くGoogle Fontsで探すのがおすすめです。

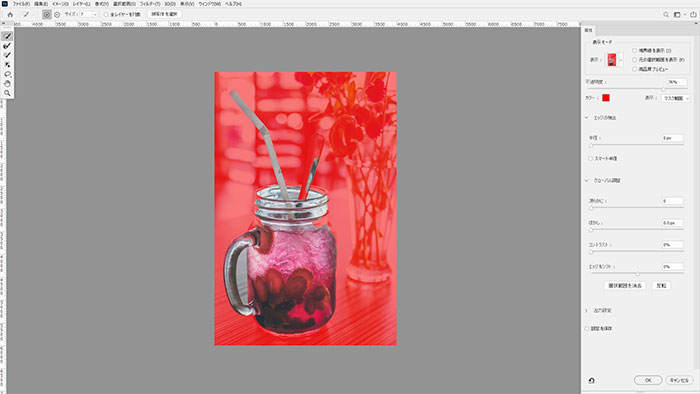
写真素材の加工で無限に変われる
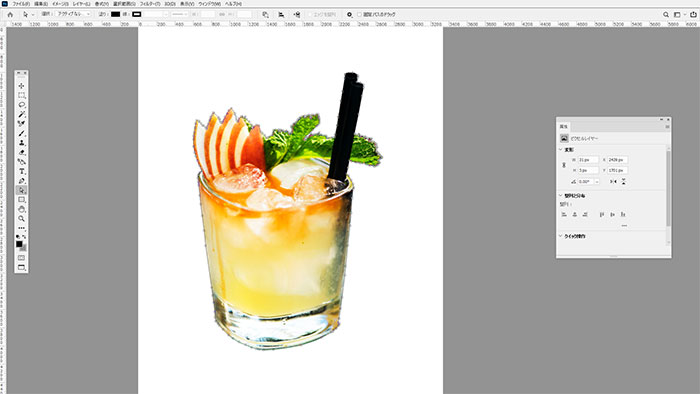
マスキング、フィルター、枠などいくらでも伸びしろがあるのでここではマスキングしていきます。
「 商品 」に分類されるものは写真の状態がよければマスキングするのがおすすめです。背景を取り除くことにより見た目の情報がユーザに伝わりやすくなります。
「選択とマスク」と、 「 地道にペンツールでマスクする 」の2つを組み合わせています。
「選択とマスク」 のみだとまだちょっと厳しいときがあるので。


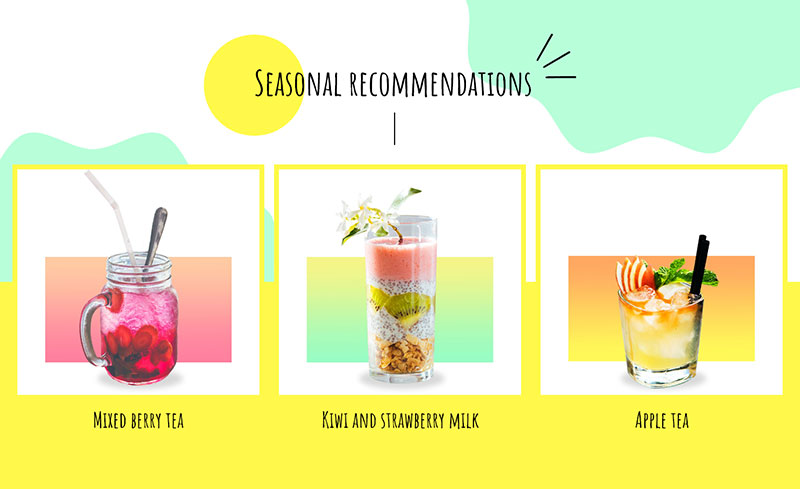
調節して完成
グラスの影を追加したり、前述したアクセントカラーを背景カラーに変更して「Seasonal recommendations」(夏のピックアップメニュー)のイメージに沿った太陽や水の雫型を追加したり調整します。

ようやく夏っぽく前向きでおいしそうに見えてきました。
別パターンの作成について
部分的でもいいので別パターンの作成もおすすめです。
例えばクライアントの要望に忠実なパターンとトレンドを盛り込んだ大胆なパターンなどパターン分けすると交渉材料としてわかりやすく提案がスムーズに進みます。
また提出する予定が無くても自分はほぼ必ず何パターンか作成しています。
数パターン作成することで見出し一つとってもよりよい見せ方や修正点がはっきりしてきますし複数パターンからいいとこどりもでるからです。

まとめ
webサイトのデザイン時には必ずユーザーがページを閲覧すること、クライアントにプレゼンすること( 自分でプレゼンしなくても )などを想定して作成しています。
WEBデザインに限らず商品を手に取った人たちがなんらかのリアクションしているところを想像しながらつくるのは楽しいですよね。
次回は上のデザインにthree.jsを使用したオンマウスアニメーションを組み込んで作っていきます。

一番重要なペルソナはクライアントのユーザー層なんですが自分の場合デザインを決定する担当者さんの好みも考えています。(てかまずここ抑えるw)