【jQuery】アニメーション、アラートに長けるモーダルウィンドウ系プラグインiziModalの使い方

アニメーション、アラートに長けるモーダルウィンドウ系プラグイン iziModal .jsの使い方、サンプルの解説になります。上記に加えYouTubeやVimeoなどの動画 ・ GoogleMap ・ Ajaxの読み込み、フルスクリーンなども可能です。
- 基本的なiziModalの使い方
- クリックしたときの起動について
- iframe(YouTube・GoogleMap)
- Ajax
- 1つのjs設定でiziModalを複数表示する
- iziModalで作るアラート
- オプション
- まとめ
基本的なiziModalの使い方
iziModal公式サイト
よりiziModal-master.zipをダウンロードします。
iziModal.cssとiziModal.jsを読み込みます。
<link href="css/iziModal.css" rel="stylesheet" type="text/css">
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/iziModal.js"></script>ボタンとインライン要素を以下のように記述しdata-izimodal-open属性で#modalで紐づけします。
<a href="#" data-izimodal-open="#modal" class="btn">Modal</a>
<div id="modal">基本のモーダル</div>jsでは #modalを指定したら基本的な設定は終了です。
<script>
$(function(){
//基本のモーダル1
$('#modal').iziModal();
});//jQuery
</script>クリックしたときの起動について
基本的にはボタンのほうにdata-izimodal-openを設定しますが、属性がない場合でも以下のように設定できます。
js
<script>
$(function(){
//open-modalをクリックした場合
$(document).on('click', '.open-modal', function(event) {
event.preventDefault();
$('#modal-wrap01').iziModal('open');
});
$('#modal-wrap01').iziModal({
fullscreen: true,
padding: 50
});
});//jQuery
</script>HTML
<a class="btn open-modal">open-modalが付与されているボタン</a>
<div id="modal-wrap01">
<p>open-modalをクリックしたときに起動</p>
</div><!-- modal-wrap -->iframe(YouTube・GoogleMap)
iframeの設定ではiframeをtrueにし、URLを設定します。
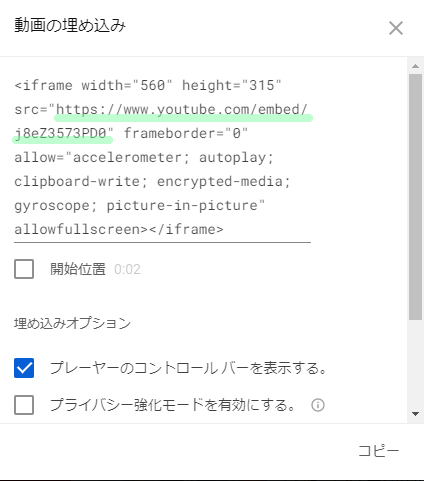
このとき使用するURLは埋め込みタグに設定されているURLになります。
YouTubeなら共有→埋め込む→iframeのsrcに設定されているURLです。

GoogleMapでは共有→地図を埋め込む→ iframeのsrcに設定されているURLです。
js
<script>
$(function(){
//iframeモーダルYouTube
$("#iziModal_iframe").iziModal({
iframe : true,
fullscreen: true
});
});//jQuery
</script>HTML
<button data-iziModal-open="#iziModal_iframe" class="btn">YouTube</button>
<div id="iziModal_iframe" data-izimodal-title="data-izimodal-title" data-izimodal-subtitle="data-izimodal-subtitle" data-izimodal-iframeURL="https://www.youtube.com/embed/j8eZ3573PD0">
</div>Ajax
以下のajax_sample.html部分に読み込むファイルのパスを設定します。
<script>
$(function(){
//ajaxモーダル
$("#iziModal_ajax").iziModal({
onOpening: function(modal){
modal.startLoading();
$.get('ajax_sample.html', function(data) {
$("#iziModal_ajax .iziModal-content").html(data);
modal.stopLoading();
});
}
});
});//jQuery
</script>HTML
<button data-iziModal-open="#iziModal_ajax" class="btn">Ajax</button>
<div id="iziModal_ajax">1つのjs設定でiziModalを複数表示する
iziModalで同じ形式のモーダルをそれぞれ複数呼び出す方法になります。
ボタン側にdata-iziModal-openを設定しiziModals1、iziModals2...とし、
モーダル側のクラスに呼び出し用のクラスiziModalsとそれぞれのクラスiziModals1、iziModals2... を設定します。
data-izimodal-groupを設定することでグループ化もできます。
グループ化するとモーダル1表示時にモーダル2、モーダル3と矢印で切り替えることができます。
HTML
<button data-iziModal-open=".iziModals1" class="btn">iziModal01</button>
<div class="iziModals iziModals1" data-izimodal-title="data-izimodal-title" data-izimodal-subtitle="subtitle" data-izimodal-group="group01">0101
</div>
<button data-iziModal-open=".iziModals2" class="btn">iziModal02</button>
<div class="iziModals iziModals2" data-izimodal-title="data-izimodal-title" data-izimodal-subtitle="subtitle" data-izimodal-group="group01">0202
</div>
<button data-iziModal-open=".iziModals3" class="btn">iziModal03</button>
<div class="iziModals iziModals3" data-izimodal-title="data-izimodal-title" data-izimodal-subtitle="subtitle" data-izimodal-group="group01">0202
</div>JS
<script>
$(function(){
//1つの設定でiziModalを複数表示する
$(".iziModals").iziModal({
fullscreen: true,
padding: 50
});
});//jQuery
</script>See the Pen Untitled by uhaha (@uhaha) on CodePen.
iziModalで作るアラート
iziModalのオプションを駆使すればモーダルをアラートのように表示することができます。
設定のポイントとしては以下になります。
- アクセス時に表示する → autoOpen:true
- timeoutを設定する → timeout: 10000
- プログレスバーを表示する → timeoutProgressbar
- 表示位置をページ下部にする → bottom:0
- オーバーレイを無効化してドキュメントでリンクなどの操作ができるようにしておく。 → overlay: false
//アラート
$("#modal_alert").iziModal({
headerColor: '#000',
width: '100%',
autoOpen:true, //ページロード時に表示
timeout: 10000, //10秒で非表示
pauseOnHover: true, //マウスオーバーでカウントダウン停止
timeoutProgressbar: true, //プログレスバーの表示
timeoutProgressbarColor: 'rgba(255,0,0,1.0)',//プログレスバーの色
bottom:0,
overlay: false//Color overlay.
});See the Pen iziModal demo2 by uhaha (@uhaha) on CodePen.
※ブラウザの下部に表示されます。
オプション
オプションででスタイルやアニメーション、モーダルの形式などが変更できます。
オプションの種類
引数 初期値 概要 title '' ヘッダー部分のタイトル subtitle '' ヘッダー部分のサブタイトル headerColor '#6d7d8d' ヘッダー部分の色 background 'null' モーダル部分の背景 theme '' 値が無いとヘッダーの文字色が薄く、"light". にすると文字の色が濃くなる attached '' 画面の上部または下部にモーダルを取り付ける appendTo 'body' ファイル内にモーダルの記述を育成する場所の指定 appendToOverlay 'body' ファイル内にモーダルのオーバーレイの記述を育成する場所の指定 icon null ヘッダーに表示されるアイコンの設定 iconText null ヘッダーに表示されるテキストアイコンの設定 iconColor '' アイコンの色 rtl false trueにするとテキストが右寄せになる width 600 モーダルの幅。パーセント指定も可能 top null 上部の静的マージン bottom null 下部の静的マージン borderBottom true モーダルの下部の線 padding 0 モーダルの内側の余白
cssのpadding radius 3 モーダルの角丸 zindex 999 cssのz-index iframe false YouTubeなどiframe形式時はtrue iframeHeight 400 iframeの高さ iframeURL null iframeのURL focusInput true trueに設定すると、モーダルを開くたびに、最初の表示フィールドがアクティブになる group '' 同じ「グループ」名でグループを作成し、それらの間を移動できるようにする loop false 同じグループのモーダルでループする arrowKeys true 矢印による制御を有効にする navigateCaption true ナビゲートする矢印を表示する navigateArrows true 矢印の位置を変更して、モーダル間を移動する
'closeToModal'または 'closeScreenEdge'の値がある history false ハッシュを使用して閲覧履歴を有効にする restoreDefaultContent false モーダルをデフォルトにリセットして、再度開きます。 autoOpen 0 or false trueの場合、ページロード時などに自動的に開きます。または、開く遅延時間(ミリ秒単位)を設定できます。 bodyOverflow false trueにするとモーダルを開いたとき、ドキュメントのスクロールを無効にする fullscreen false ヘッダーにフルスクリーンボタンが表示される openFullscreen false モーダルを開いた時点でフルスクリーンになる closeOnEscape true trueに設定すると、Escキーを押下時にモーダルを閉じる closeButton true ヘッダーに閉じるボタンを表示する overlay true 背景オーバーレイを有効または無効にする overlayClose true 背景オーバーレイをクリックしてもモーダルが閉じる overlayColor 'rgba(0,0,0,0.4)' オーバーレイの色 timeout 0 or false モーダルを閉じるまでの時間をミリ秒単位で設定する timeoutProgressbar false プログレスバーを有効する timeoutProgressbarColor 'rgba(255,255,255,0.5)' プログレスバーの色 pauseOnHover false モーダルにオンマウスしたら、プログレスバーを一時停止します。 transitionIn 'comingIn' モーダルを開くときのアニメーションを以下に設定できる
comingIn, bounceInDown, bounceInUp, fadeInDown, fadeInUp, fadeInLeft, fadeInRight,
flipInX. transitionOut 'comingOut' モーダルを閉じるときのアニメーションを以下に設定できる
comingOut, bounceOutDown, bounceOutUp, fadeOutDown, fadeOutUp, , fadeOutLeft, fadeOutRight, flipOutX. transitionInOverlay 'fadeIn' オーバーレイが開くときのデフォルトのアニメーション transitionOutOverlay 'fadeOut' オーバーレイが閉じるときのデフォルトのアニメーション onFullscreen function() {} モーダルがフルスクリーンを有効または無効にしたときに実行されるコールバック関数 onResize function() {} サイズ変更が発生したときに実行されるコールバック関数 onOpening function() {} モーダルを開いたときに実行されるコールバック関数 onOpened function() {} モーダルが開いているときに実行されるコールバック関数 onClosing function() {} モーダルを閉じるときに実行されるコールバック関数 onClosed function() {} モーダルが閉じられたときに実行されるコールバック関数 afterRender function() {} モーダルの準備ができたときに実行されるコールバック関数
オプションの記述例
$("#modal").iziModal({
title: '',
subtitle: '',
headerColor: '#aab454',
background: null,
theme: 'light',
icon: null,
iconText: null,
iconColor: '',
rtl: false,
width: '100%',
top: null,
bottom: null,
borderBottom: true,
padding: 0,
radius: 3,
zindex: 999,
iframe: false,
iframeHeight: 400,
iframeURL: null,
focusInput: true,
group: '',
loop: false,
arrowKeys: true,
navigateCaption: true,
navigateArrows: true,
history: false,
restoreDefaultContent: false,
autoOpen: 0,
bodyOverflow: false,
fullscreen: false,
openFullscreen: false,
closeOnEscape: true,
closeButton: true,
appendTo: 'body',
appendToOverlay: 'body',
overlay: true,
overlayClose: true,
overlayColor: 'rgba(0, 0, 0, 0.4)',
timeout: false,
timeoutProgressbar: false,
pauseOnHover: false,
timeoutProgressbarColor: 'rgba(255,255,255,0.5)',
transitionIn: 'comingIn',
transitionOut: 'comingOut',
transitionInOverlay: 'fadeIn',
transitionOutOverlay: 'fadeOut',
onFullscreen: function(){},
onResize: function(){},
onOpening: function(){},
onOpened: function(){},
onClosing: function(){},
onClosed: function(){},
afterRender: function(){}
});設定はjsでもタグ内の属性でも可能です。
それぞれ設定の仕方は以下の通りになります。
オプションをタグの属性で設定する場合の例
jsで使用したオプションの名前に「data-izimodal-」を付けます。
HTML
<a href="#" data-izimodal-open="#modal_full2" class="btn">Modal</a>
<div id="modal_full2" data-izimodal-title="属性で変更title" data-izimodal-subtitle="属性で変更subtitle" data-izimodal-headerColor="#aab454" data-izimodal-padding="50">style変更のモーダル2</div>js
<script>
$(function(){
$('#modal_full2').iziModal();
});//jQuery
</script>まとめ
同じモーダルウィンドウ系プラグインのremodaalなどに比べて設定は少し複雑でしたがデザインやオプションの幅広さに長けていると感じました。
Remodaalだとデザイン的に少しシンプルすぎという方におすすめです。
またモーダルウィンドウ系で同じjs設定で複数表示する方法が意外と簡単に実装可能なのにマイナーだと思いました。

モーダルモーダル~